JavaScript Essentials
Versatile, client-side scripting language. Dynamic, interactive web content. Essential for modern web development.

Course Overview
A comprehensive JavaScript training course that delves into the essentials of crafting interactive elements, dynamic content, and website functionality, enhancing responsiveness and user-friendliness.















Ranked as one of the Best Schools for Web Development
- Our founder, Henry N. Ong II, is the recognized pioneer of CMS web development courses in the Philippines
- First school to offer WordPress, Joomla & Drupal Classes since 2006
- First school to offer Laravel Class since 2014
- First school to offer Bootstrap Class since 2014
- Pearson Vue Accredited Testing Partner
- PhilGEPS Accredited Center
- Globally Recognized Course Certificate
- Around 85% of government agencies and LGUs take web Development classes from us
Frequently Asked Questions
- Basic Computer knowledge and Skills in PC or Mac.
- Should be very proficient in HTML5, CSS3 with Bootstrap 5
- Certificate of course completion
- Training references (PDF)
- Exercise materials
- Some add-ons
- Free trainer consultation
- Unlimited Free Retakes
Unlimited Retakes = Unlimited Hours of Learning!
We understand that individuals have different learning styles and paces, that’s why we offer the opportunity to learn at your own speed. If you need more time to grasp a concept, you are welcome to come back and retake the class at no additional cost. We believe in providing students with the support they need to succeed.
To Avail: Finish the course to qualify for the unlimited refresher classes
Validity: 1 Year
- Aspiring Web Developers and Front-end Designers
- For people who would like to add dynamic behaviors to a website.
- For people who would want to create Web Based Apps and Games
- For Web Developers who would later like to advance their skills in jQuery, React JS, Node JS, and Vue JS.
JavaScript is a versatile and widely-used programming language that is essential for creating dynamic and interactive web applications. It is used to create everything from simple form validation to complex, single-page applications and interactive user interfaces.
- Web page interaction: JavaScript is used to create interactive user interfaces, such as drop-down menus, form validation, and modal windows.
- Dynamic content: JavaScript can be used to dynamically update the content of a web page without requiring a page refresh. This makes it possible to create single-page applications and other dynamic web experiences.
- DOM manipulation: JavaScript can be used to manipulate the Document Object Model (DOM), which is the representation of a web page in the browser. This allows developers to add, remove, and modify elements on a web page in real-time.
- Web and mobile app development: JavaScript is also used to build web and mobile apps, with the help of libraries and frameworks like React, Angular, and Vue.js.
- Server-side programming: JavaScript can be used on the server-side by using Node.js, which allows to run JavaScript on the server, enabling to use the same language for the whole stack.
- Game development: JavaScript can also be used to create 2D and 3D games using libraries like Phaser, Three.js and Babylon.js.
Course Outline
Getting started
- Introduction to JavaScript
- Creating your first JavaScript
- Getting to know the tools and applications
Core JavaScript Concepts
- Understanding the structure of JavaScript
- Where to write your JavaScript
- Creating Variables
- Using different data types
- arrays
- numbers
- strings
- dates
- objects
- Working with operators
- Sending a message to the console
- Working with conditional constructs
- Working with loop constructs
- Creating Functions
Understanding the Document Object Model
- What is DOM
- Working with nodes and elements
- Accessing DOM Elements
- Changing DOM Elements
- Creating DOM Elements
Working With Events and Event Listeners
- Introduction to JavaScript event handling
- Working with onClick and onInput events
- Working with timers
Debugging Javascript
- Common JavaScript errors
- Tools debug JavaScript
Working with HTML Forms
- Accessing form elements
- Common form element validation techniques
- Common form element actions
Working with CSS
- CSS and JavaScript integration
- Removing and applying CSS classes
- Changing inline styles
Final Projects
- Sample code for active clock
- Sample Slider code
- Sample Accordion
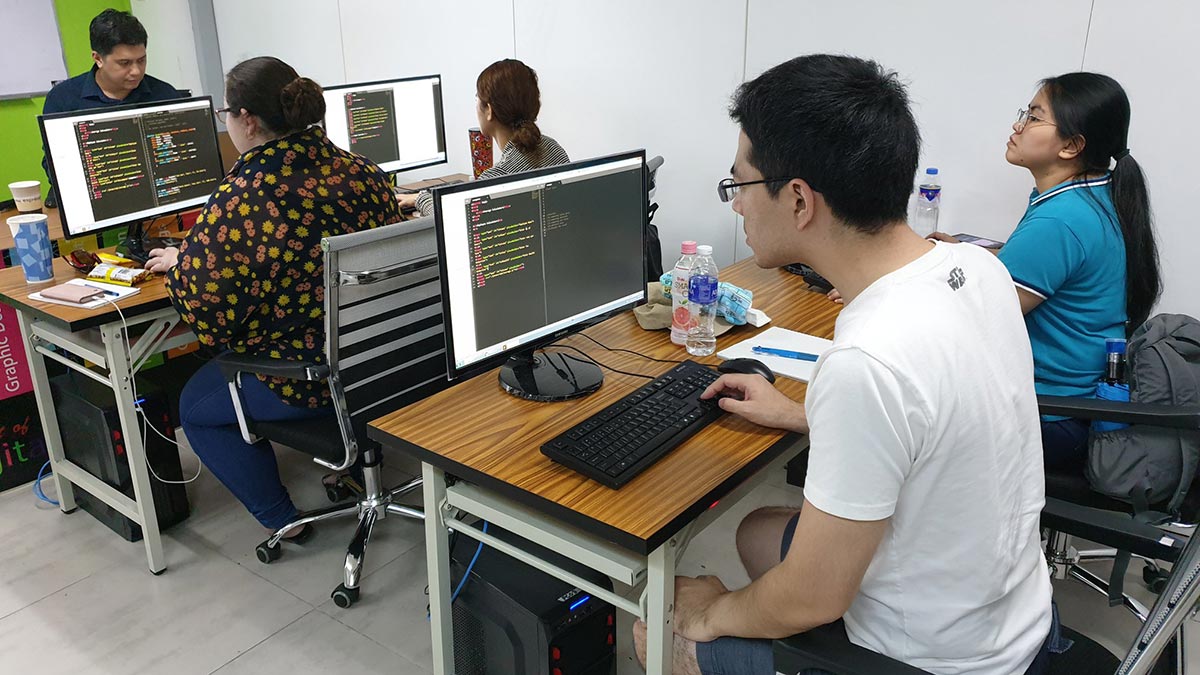
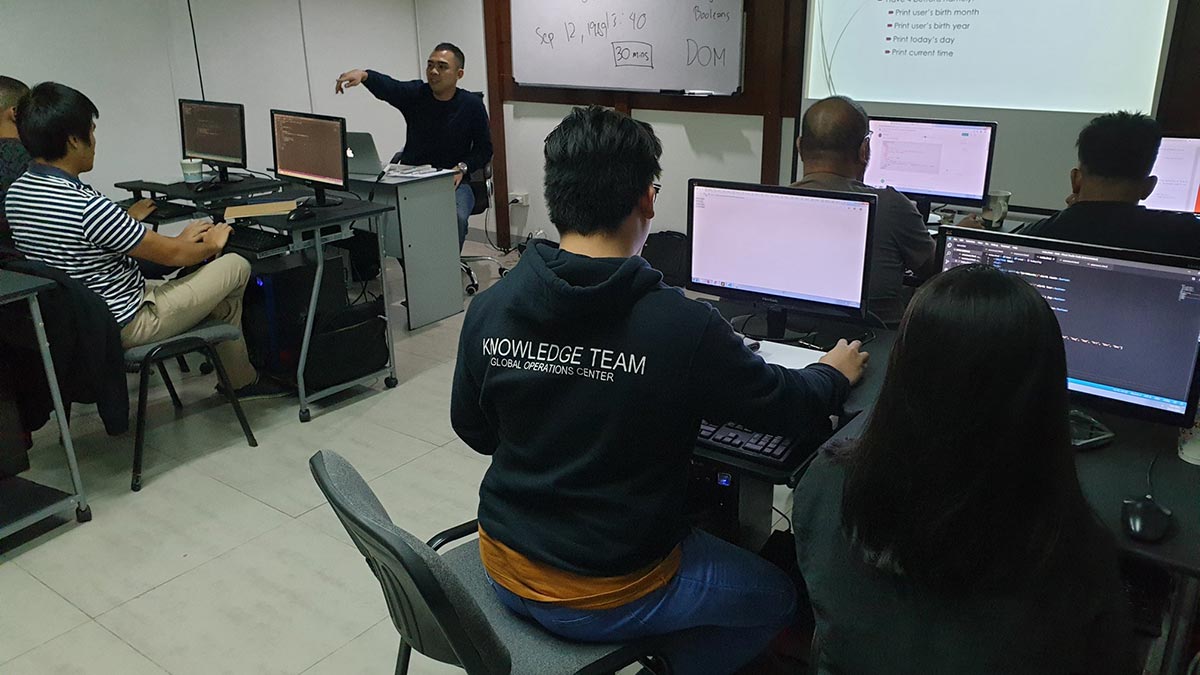
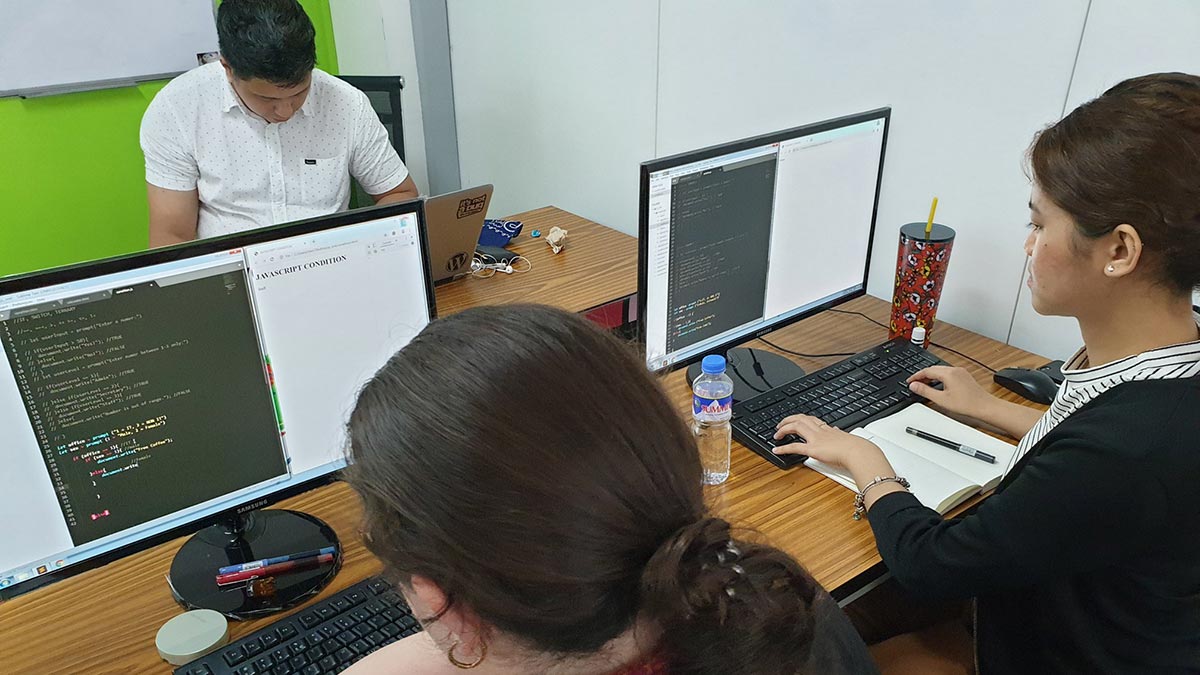
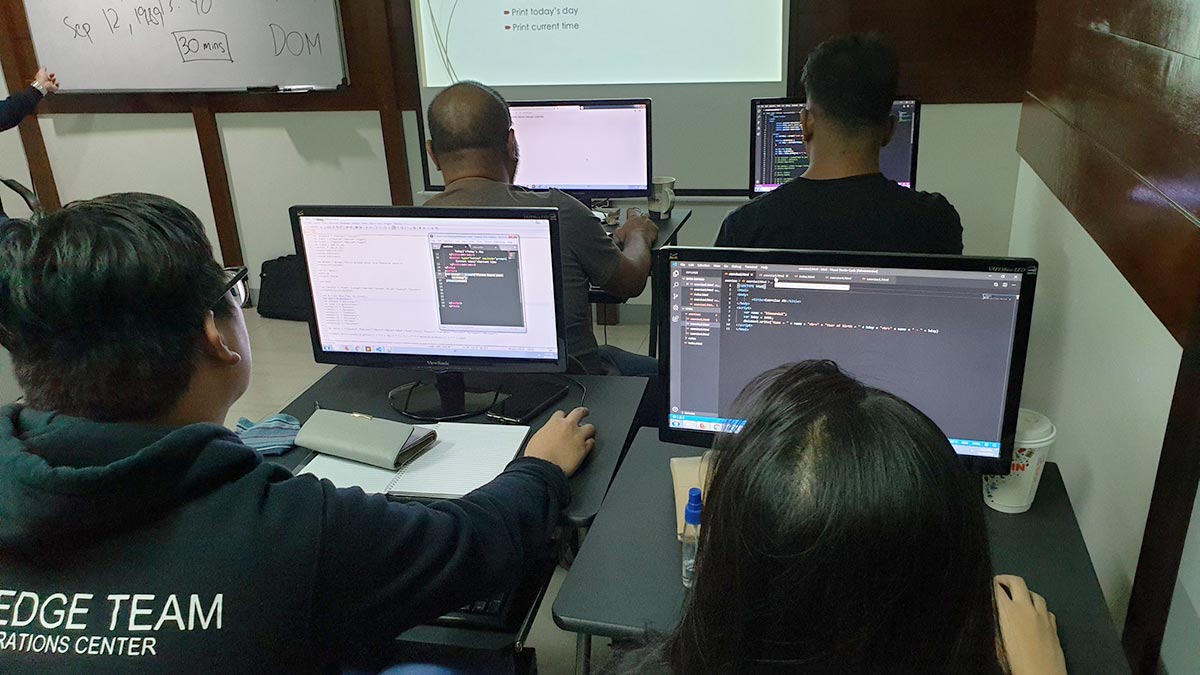
Premium Experience
- Fully Air-Conditioned Training Rooms
- Workstation for Every Student
- Free Coffee & Fast WiFi
- Lifetime Access to Online Consultations
- Unlimited FREE Class Retakes
Single Course Discount
Group Discount
Course Bundle Discount
Promo rates may change without prior notice.
HTML5, CSS3 with Bootstrap 5 + JavaScript Essentials
HTML5, CSS3 with Bootstrap 5 + PHP with MySQL
JavaScript Essentials + React JS Essentials
October 2025
November 2025
About the Registration
Feel free to register! Registering does not commit you to paying for the course immediately. Registration helps us track attendee numbers and enables us to stay in touch. Payment will only be requested once the course is confirmed to proceed.
Note: When choosing a schedule, you are limited to the available training dates posted on our website.